
Pernahkah Anda membuat sebuah desain, lalu merasa ada yang salah tapi tidak tahu di mana letaknya? Mungkin Anda sudah memasukkan semua informasi, memilih gambar yang bagus, tapi hasilnya tetap terlihat berantakan, membingungkan, atau… amatir.
Tenang, Anda tidak sendiri.
Kabar baiknya, ada “resep rahasia” yang digunakan oleh semua desainer profesional untuk menciptakan karya yang tidak hanya indah secara visual, tetapi juga berfungsi dengan baik. Resep ini bukanlah sihir, melainkan serangkaian prinsip dasar.
Di Visuaw Academy, kami percaya bahwa dengan memahami dan menerapkan 5 prinsip fundamental ini, Anda dapat secara drastis meningkatkan kualitas desain Anda. Mari kita bedah satu per satu.

1. Hirarki: Memandu Mata Audiens Anda
- Apa itu Hirarki? Hirarki adalah tentang menyusun elemen desain berdasarkan tingkat kepentingannya. Ini adalah cara Anda memberi tahu audiens, “Hei, lihat ini dulu, lalu yang ini, baru yang itu.”
- Mengapa ini Penting? Tanpa hirarki, semua elemen akan “berteriak” bersamaan, membuat audiens bingung dan kewalahan. Dengan hirarki yang jelas, desain Anda menjadi mudah dicerna, dan pesan utama tersampaikan dalam hitungan detik.
- Cara Menerapkannya:
- Ukuran: Jadikan elemen paling penting (misalnya, judul) sebagai yang terbesar.
- Warna: Gunakan warna yang lebih cerah atau lebih tebal untuk menarik perhatian ke elemen kunci.
- Penempatan: Elemen di bagian atas atau tengah halaman cenderung dilihat lebih dulu.

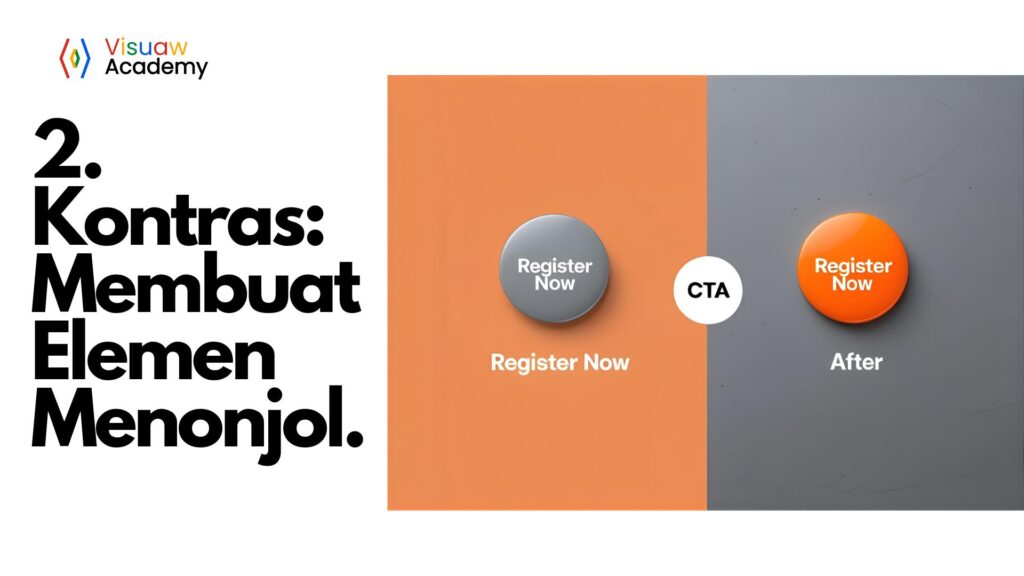
2. Kontras: Membuat Elemen Menonjol
- Apa itu Kontras? Kontras adalah perbedaan yang mencolok antara dua elemen atau lebih. Ini bisa berupa kontras warna (terang vs. gelap), ukuran (besar vs. kecil), bentuk (organik vs. geometris), atau font (tebal vs. tipis).
- Mengapa ini Penting? Kontras menciptakan fokus. Ia menarik mata ke area tertentu dan membuat desain Anda lebih dinamis dan tidak membosankan. Selain itu, kontras yang baik (terutama pada teks) sangat penting untuk keterbacaan.
- Cara Menerapkannya:
- Jangan takut untuk membuat perbedaan yang ekstrem. Jika Anda ingin sesuatu menonjol, buatlah benar-benar menonjol.
- Gunakan warna komplementer (berseberangan di roda warna) untuk dampak maksimal.
- Pasangkan font tebal (bold) dengan font tipis (light) untuk menciptakan kontras tipografi.

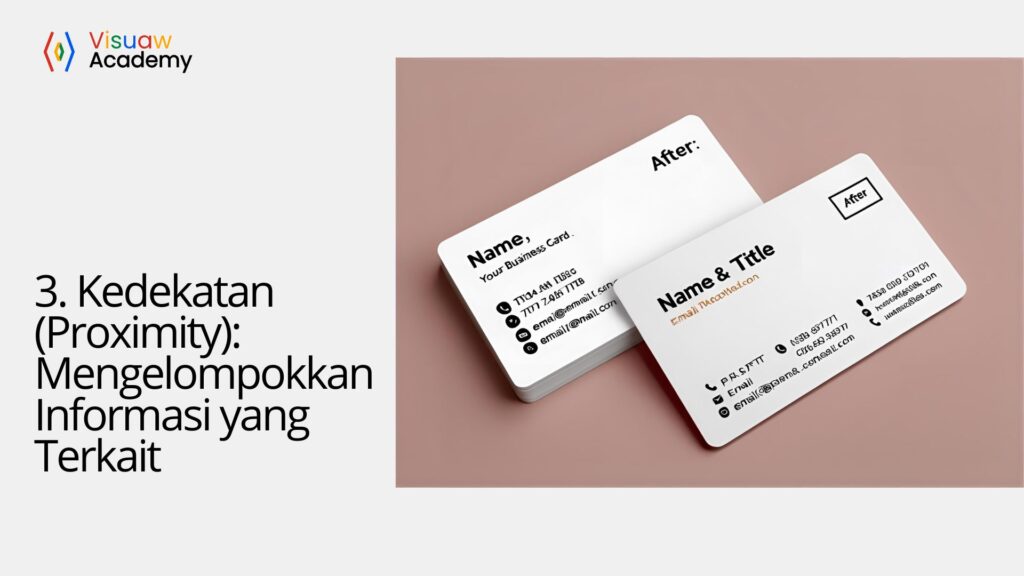
3. Kedekatan (Proximity): Mengelompokkan Informasi yang Terkait
- Apa itu Kedekatan? Prinsip ini menyatakan bahwa elemen-elemen yang memiliki hubungan satu sama lain harus ditempatkan berdekatan. Sebaliknya, elemen yang tidak terkait harus diberi jarak.
- Mengapa ini Penting? Kedekatan menciptakan keteraturan. Ia membantu audiens memahami struktur informasi tanpa harus berpikir keras. Pengelompokan visual ini secara instan menciptakan hubungan antar elemen.
- Cara Menerapkannya:
- Pada kartu nama, letakkan nama dan jabatan berdekatan. Kelompokkan semua info kontak (telepon, email, web) menjadi satu unit visual.
- Pada sebuah poster, letakkan detail tanggal, waktu, dan lokasi dalam satu kelompok yang sama.

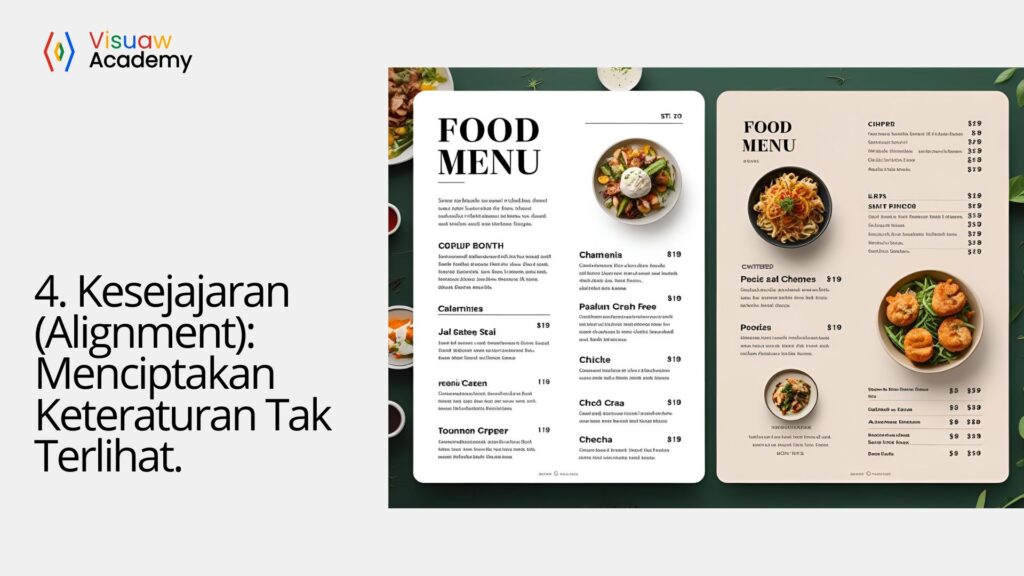
4. Kesejajaran (Alignment): Menciptakan Keteraturan Tak Terlihat
- Apa itu Kesejajaran? Kesejajaran adalah tentang menempatkan elemen-elemen dalam satu garis lurus, baik secara horizontal maupun vertikal. Setiap elemen harus memiliki koneksi visual dengan elemen lain di halaman.
- Mengapa ini Penting? Kesejajaran adalah fondasi dari desain yang rapi dan terorganisir. Ia menciptakan “kerangka” tak terlihat yang menyatukan semua elemen, bahkan jika mereka berjauhan. Desain yang sejajar terasa tenang dan profesional.
- Cara Menerapkannya:
- Hindari menggunakan rata tengah (center alignment) untuk semua teks panjang; ini sulit dibaca.
- Pilih satu jenis kesejajaran utama (misalnya, rata kiri) dan patuhi itu untuk sebagian besar elemen Anda. Ini akan menciptakan garis vertikal yang kuat dan tak terlihat.
- Gunakan grid atau garis bantu di software desain Anda untuk memastikan semuanya sejajar dengan sempurna.

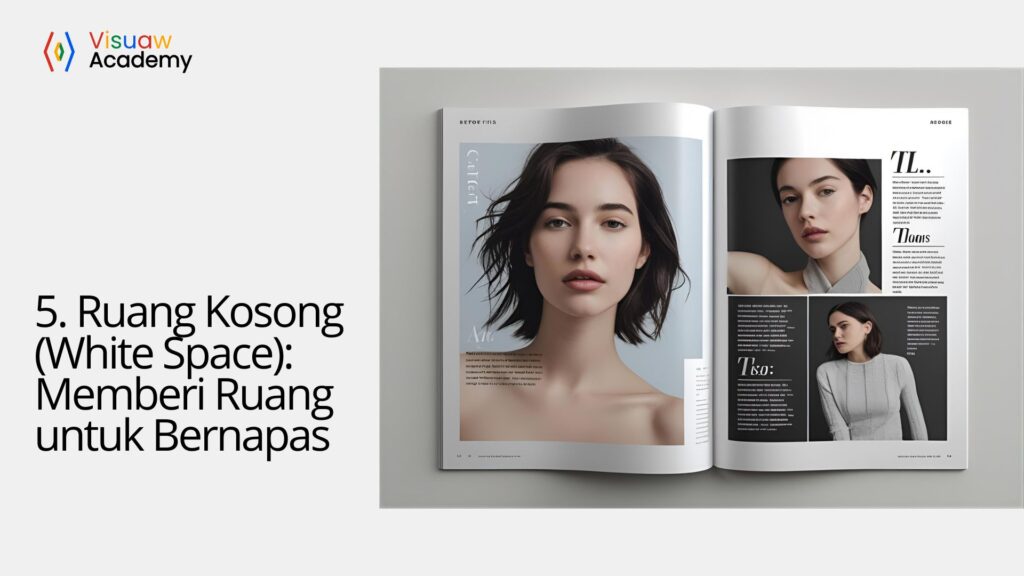
5. Ruang Kosong (White Space): Memberi Ruang untuk Bernapas
- Apa itu Ruang Kosong? Sering juga disebut “ruang negatif”, ini adalah area kosong di sekitar dan di antara elemen-elemen desain. Ingat, ruang ini tidak harus berwarna putih.
- Mengapa ini Penting? Ruang kosong bukanlah ruang yang terbuang; itu adalah elemen desain yang aktif. Ia mengurangi kekacauan, meningkatkan keterbacaan, menciptakan fokus pada elemen penting, dan memberikan kesan elegan dan premium.
- Cara Menerapkannya:
- Tingkatkan jarak antar baris teks (leading).
- Berikan margin yang cukup di sekeliling konten Anda.
- Jangan tergoda untuk mengisi setiap sudut kosong pada kanvas Anda. Biarkan desain Anda “bernapas”.
Kesimpulan: Mulailah Berlatih Hari Ini
Lima prinsip ini—Hirarki, Kontras, Kedekatan, Kesejajaran, dan Ruang Kosong—adalah pilar dari setiap desain yang baik. Mereka bekerja bersama untuk menciptakan sebuah karya yang tidak hanya enak dipandang, tetapi juga efektif dalam berkomunikasi.
Tugas Anda sekarang adalah mulai melihat dunia melalui kacamata prinsip-prinsip ini. Analisis poster, website, atau kemasan produk favorit Anda. Coba tunjukkan di mana desainer menggunakan kontras, bagaimana mereka mengatur hirarki, atau seberapa baik mereka memanfaatkan ruang kosong.
Semakin sering Anda berlatih, semakin intuitif prinsip-prinsip ini akan menjadi. Selamat mendesain!

